Jquery Top Button
adalah tombol untuk scroll otomatis ke atas halaman blog dengan efek jquery, tombol akan terlihat otomatis saat halaman berada di footer blog. Dan akan menghilang saat tombol berada di halaman atas blog.
LIVE DEMO
Cara:
1. login blog
2. template dan edit html
3. letakkan kode css di atas ]]></b:skin>
#toTop { width:100px;background:none;border:0px solid #ccc;text-align:center;padding:5px;position:fixed;bottom:10px;right:10px;cursor:pointer;color:#666;text-decoration:none; }
4. letakkan script di atas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>
$(function(){$.fn.scrollToTop=function(){$(this).hide().removeAttr("href");if($(window).scrollTop()!="0"){$(this).fadeIn("slow")}var scrollDiv=$(this);$(window).scroll(function(){if($(window).scrollTop()=="0"){$(scrollDiv).fadeOut("slow")}else{$(scrollDiv).fadeIn("slow")}});$(this).click(function(){$("html, body").animate({scrollTop:0},"slow")})}});
$(function() { $("#toTop").scrollToTop(); });
</script>
abaikan yang berwarna cyan jika anda sudah mempunyai js jquery versi berapapun
4. Letakkan script di atas </body>
<a href='#' id='toTop'><img src='URL IMG?t=1292762029' style='border:0;'/></a>
5. Ganti URL IMG dengan url gambar anda.
Teks/button/tombol back to top

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCyMijiNhyphenhyphenlJdGsCaSCIHe_jTRjNCXdYbhwvwmUM9qPCp5GsPXv69iJMQCzcD6wVhJTItq-Hs2SmWVRZk9AzX4Fgz94rKYtfS00Tx-Gryzosq0bls_fh4SlnCJE5c_d0yguI_vOsw9sw/s1600/top-pink+copy.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX2GnAiytYmKFqdEkKRHVjQLVcAdBiM8Q6DvJzRmVipbFKXKPXli9B_YEnAe8JNqylPkLLp4CZE728k_8utT7j0Alci0-m9zzjz1AmPUIzn7uuBkrtlhOSARVsPYcX0gsBbpjj0houdA/s1600/top-purple.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKZrE6q8VTIdmUA8I2Bw7MWdRXtoEvoDCMnVRLoY19EiwZatfhJnsp7pRqIqt5p-_MEI8L1dp4KXhWmDGX65avfaywJqJtdzbu_TAHdXbxqvFcP4cVwX5OBk9wg0g7GHBpqvzDz2HWVw/s1600/top-blue.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUHY8inN15hi9qHtK_SmWFyemj_bNgGLpyqG77h9M6XSgrP33xmrDkWh8urDgSGqQcAfr4-rPOslxUb3EzKEHoFjSPgo8Ord5VPRx4c3GZJKSTRnMOG56qKfla9TxEsNdl-83CgYCC5g/s1600/top-orange.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZCIs_VH8_uUZAb9wiZLYwpXGCRAXdPJKJLEgqfUO32S5sTwKS7baS60hN0IAyPM4y6iBktUslxe29bClhNAw2QHa1RokDpgTY2jjt_F9VCplL_KneZX66qgsaKg_MJPICAG1vAqg06A/s1600/top-black.png
Rainbow Sparkling Cursor
adalah kursor bertaburan bintang berwarna warni seperti pelangi. Banyak kita jumpai tutorial mengenai kursor bertabur bintang tapi hanya 1 warna. Tutorial kali ini tentang rainbow sparkling cursor.
cara:
1. login blog
2. layout dan "html/javascript"
3. copast javascript
<script type='text/javascript'>
// <![CDATA[
function initCursor() {
if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0")
var r=1
var g=1
var b=1
var seq=1
var sparkles = 35;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
rainbow="#"+hex[r]+hex[g]+hex[b]
if (seq==6){
b--
if (b==0)
seq=1
}
if (seq==5){
r++
if (r==12)
seq=6
}
if (seq==4){
g--
if (g==0)
seq=5
}
if (seq==3){
b++
if (b==12)
seq=4
}
if (seq==2){
r--
if (r==0)
seq=3
}
if (seq==1){
g++
if (g==12)
seq=2
}
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.zIndex="10";
div.style.backgroundColor=rainbow;
return (div);
}
window.onload=function()
{
initCursor()
initImage()
startTime()
}
function initImage() {
imageId = 'menu'
image = document.getElementById(imageId);
setOpacity(image, 0);
image.style.visibility = "visible";
fadeIn(imageId,0);
}
function fadeIn(objId,opacity) {
if (document.getElementById) {
obj = document.getElementById(objId);
if (opacity <= 100) {
setOpacity(obj, opacity);
opacity += 10;
window.setTimeout("fadeIn('"+objId+"',"+opacity+")", 120);
}
}
}
function setOpacity(obj, opacity) {
opacity = (opacity == 100)?99.999:opacity;
// IE/Win
obj.style.filter = "alpha(opacity:"+opacity+")";
// Safari<1.2, Konqueror
obj.style.KHTMLOpacity = opacity/100;
// Older Mozilla and Firefox
obj.style.MozOpacity = opacity/100;
// Safari 1.2, newer Firefox and Mozilla, CSS3
obj.style.opacity = opacity/100;
}
function changeNav(id) {
document.getElementById('content').innerHTML=document.getElementById(id).innerHTML;
document.getElementById('main').innerHTML=document.getElementById('home').innerHTML;
document.getElementById('rabbit').style.top="275px"
document.getElementById('penguin').style.top="532px"
}
function hidestatus(){
window.status=""
return true
}
// ]]>
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<div class='navbar section' id='navbar'><div class='widget navbar' id='navbar1'><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener("load",
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
function showRelatedContent(args) {
var el = document.getElementById('related-iframe');
if (el.parentNode.style.display != 'none') {
el.parentNode.style.display = 'none';
document.onclick = showRelatedContent.prevOnClick;
return;
}
var match = /(?:^[?]|&)c=([0-9]+)(?:&|(?!.))/.exec(args);
if (match !== null) {
document.getElementById('related-loading').style.left = match[1] + 'px';
el.style.left = Math.max(0, match[1] - parseInt(el.width) / 2) + 'px';
}
el.src = "http://www.blogger.com"
+ '/related-content.g?q='
+ window.location.href
+ '&id=' + "7792698363959436653";
el.parentNode.style.display = 'block';
showRelatedContent.prevOnClick = document.onclick;
// Hide related-content dropdown when clicking anywhere but on it.
document.onclick = function() {
var el = document.getElementById('related-iframe');
if (el.parentNode.style.display != 'none') {
el.parentNode.style.display = 'none';
}
document.onclick = showRelatedContent.prevOnClick;
};
}
</script>
4. save
1. Login blog
2. Template dan edit html
3. cari kode .post blockquote dan tambahkan kode css berikut di bawahnya
4. hover blockquote di ganti kode css berikut
background:url(http://gazo.emoji7.jp/img/051fi_724385/%E8%B2%B0%E3%81%86%E6%99%82%E3%82%B3%E3%83%A1%E3%83%B3%E3%83%88%E5%BF%98%E3%82%8C%E3%81%9A%E3%81%AB%21%21_m.gif);
background-repeat:no-repeat;
background-position:100% 95%;
font-family: 'Englebert';
padding:10px;
border-left:20px solid #C3E5FB;
border-right:2px dashed #C3E5FB;
border-top:2px dashed #C3E5FB;
border-bottom:2px dashed #C3E5FB;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
color:#555;
}
blockquote:hover{5. save template
background: none;
border-left:2px dashed #C3E5FB;
border-right:20px solid #C3E5FB;
color:#555;
}
Ubah warna border atau background sesuai keinginan. Selamat mencoba! ヽ(^o^)ノ
LIVE DEMO
Para master javascript pasti tidak asing dengan berbagai efek teks, karena saya pernah share cara membuat efek teks neon 3 warna. Kali saya ingin share script teks neon 2 warna.
Cara membuat teks neon 2 warna seperti berikut:
1. Login blog
2. Layout dan edit html/javascript
3. Copast kode script berikut dan simpan
<h2>
<script language="JavaScript1.2">
/*
Neon Lights Text
Visit http://www.mig33eagle.com
*/
var message="Ash and Arthur"
var neonbasecolor="#40FFFF"
var neontextcolor="#F73EA1"
var flashspeed=100 //in milliseconds
///No need to edit below this line/////
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
//Change all letters to base color
if (n==0){
for (m=0;m<message.length;m++)
//eval("document.all.neonlight"+m).style.color=neonbasecolor
crossref(m).style.color=neonbasecolor
}
//cycle through and change individual letters to neon color
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
Ubah kode berwarna dengan teks dan warna kesukaan anda...\(◦'⌣'◦)/
Yang terbaru lagi tema mig33 v4.2 cute pink anime.
size: 162kb
Di lengkapi store tool add dan remove moderator, view list moderator room, banned dan unbanned user dll

Siapa yang ngga suka jika akun twitter kita banyak follower.
Berikut 3 situs untuk menambah followers twitter:
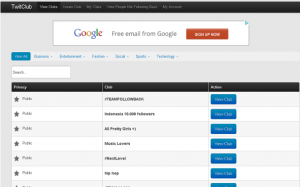
1. Twitclub.com (http://twitclub.com)

Cara yang saya rekomendasikan untuk mendapatkan followers dengan mudah dan cepat adalah dengan menggunakan bantuan situs twitclub.com. Twitclub dapat digunakan secara gratis tapi ada fitur tambahan berbayar yang bisa menjadi opsi tambahan, seperti menambah poin, tapi dengan fitur gratisnya sudah cukup efektif untuk mendapatkan followers di twitter. Cara mendaftar di twitclub sangat mudah berikut ini adalah langkah-langkahnya:
- Buka situs twitclub.com, lalu klik tombol “My Account” pada bagian kanan atas halaman situsnya
- Nanti akan diarahkan ke halaman login twitter, login ke akun twitter Anda
- Anda akan diarahkan ke halaman poin, skip saja. Langsun klik tombol “view clubs” di kiri atas situs tersebut
- Pada halaman clubs, kita akan melihat banyak club yang sudah dibuat oleh orang lain. Silahkan pilih salah satu club yang Anda inginkan. Saya sendiri memilih tweeps Indonesia, jadi saya pilih club “Indonesia 10.000 followers, klik tombol “view club”
- Setelah anda masuk, langkah selanjutnya adalah klik tombol “Join This Club”, nanti akan ada pop up yang menanyakan apakah Anda bersedia untuk otomatis follow back, klik tombol “Yes, I agree”
- Langkah selanjutnya adalah mem-follow orang-orang yang ada di club itu. Perlu diperhatikan bahwa poin awal yang diberikan adalah 200 poin. Ketika kita follow satu orang maka akan menghabiskan 10 poin, jadi kalo 200 poin berarti kita bisa mem-follow 20 orang. Orang yang kita follow tersebut akan otomatis mem-follow back akun twitter kita.
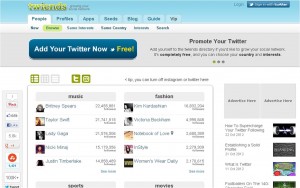
2. Twiends.com (http://twiends.com)

Cara mendapatkan followers dengan mudah dan cepat yang lain adalah dengan menggunakan tweepi. Situs ini dapat digunakan secara gratis ataupun berbayar, tapi kalau hanya untuk mencari followers saja menurut saya cukup mendaftar dengan gratis. Cara mendaftar di twieend hampir sama dengan cara mendaftar di tweepi:
- Buka situs twieends.com, lalu login dengan akun twitter anda
- Anda perlu meng-authorize twiends dengan akun twitter anda
- Lalu daftarkan email anda di bagian general setting, dan verifikasi … You’re done!
- Setelah selesai mendaftar anda dapat mencari followers sesuai kategori yang anda pilih, yaitu dengan memfollow akun twitter orang lain terlebih dahulu.
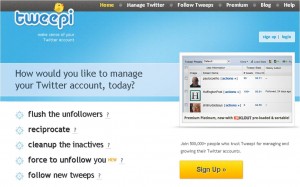
3. Tweepi.com (http://tweepi.com)

Anda dapat mendaftar di situs ini dengan gratis dan anda pun bisa mendaftar menjadi member Premium dengan membayar sekitar $7,49 – $14,99 perbulan tergantung paket yang dipilih. Akun yang berbayar tentunya akan mendapatkan fitur yang lebih banyak dibanding dengan yang gratisan. Tapi dengan akun gratis pun sebenarnya sudah mendapatkan banyak keuntungan, jadi menurut saya tidak perlu menjadi premium member untuk menambah followers twitter dengan cepat. Berikut ini langkah mudah mendapatkan followers twitter dengan bantuan tweepi.com:
- Buka situs tweepi.com, lalu klik Sign Up
- Anda akan diarahkan ke halaman paket yang tersedia, anda pilih saja yang gratis (klik sign up)
- Lalu anda akan diarahkan ke halaman Login, di halaman ini tersedia 2 pilihan yaitu login dengan akun twitter anda dan login dengan membuat akun yang baru.
- Cara mudahnya anda login dengan akun twitter anda saja, lalu authorize dengan twitter anda…. yup langkan mendaftar sudah selesai!
- Setelah itu anda tinggal memulai mencari followers anda, yaitu dengan memfollow akun twitter orang lain terlebih dahulu.
Memiliki banyak followers di twitter adalah sebuah keuntungan untuk bisnis anda, dan pastikan anda mendapat followers yang potensial. Tweepi, twiends, dan twitclub memiliki kelebihan masing-masing dalam fiturnya.
4. Lakukan pendaftaran di situs berikut:
1. Newfollow
2. followback
3. hitfollow
4. letgetmorefollow
5. plusfollower
Catatan:
- Meskipun Anda akan mendapatkan followers yang banyak, jumlah orang yang anda follow juga semakin banyak.
- Orang yang memfollow anda bukan tertarget (kebanyakan dari luar negeri)
- Hati-hati dalam penggunaanya, bisa-bisa akun anda akan ditutup pihak twitter






