
Ga asing lagi bagi penggemar game, permainan yang satu ini.
Jika sobat blogger menyukai "Angry Bird".
Angry Birds Space Blogger Template karya Sohan Jayasinghe keren loh!
fitur: slide pada header dan 3 kolom pada footer.
selain itu juga ini detail nya:
Fixed, 2 column,Web 2.0, 1 sidebar, Black, Blue,Green,Premium template,
Right sidebar,Smooth Menubar, wide Smooth Slideshow.3 column Footer
Ready for games post, Round corners.
DEMO | DOWNLOAD
fitur: slide pada header dan 3 kolom pada footer.
selain itu juga ini detail nya:
Fixed, 2 column,Web 2.0, 1 sidebar, Black, Blue,Green,Premium template,
Right sidebar,Smooth Menubar, wide Smooth Slideshow.3 column Footer
Ready for games post, Round corners.
DEMO | DOWNLOAD

Mozilla Firefox meluncur dengan versi terbarunya yaitu Mozilla Firefox 14 dan anda sudah bisa melakukan download mozilla terbaru ini di situs resminya, ada beberapa keunggulan yang di claim oleh pihak firefox dengan rilisnya mozilla firefox terbaru ini.
Salah satu keunggulan yang paling menarik dari versi terbaru ini adalah dalam hal peningkatan kerja JavaScript-nya. Dalam Mozilla Firefox 14 dilengkapi dengan mesin JavaScript yang sanggup meningkatkan kecepatan dalam berselanjar samapi dengan 20 hingga 30 persen.
Seperti yang kita ketahui bahwa crash yang sering terjadi oleh para pemakai Firefox adalah karena adanya error pada plugin Adobe Flash, Apple QuickTime, atau Microsoft Silverlight. Akan tetapi pada Mozilla Firefox 14 terbaru ini ada perbaruan yakni, jika salah satu plugin yang digunakan crash atau freeze, hal tersebut tidak akan berpengaruh terhadap kinerja browser secara keseluruhan. Yang perlu kalian lakukan hanyalan me reload halaman fungsinya untuk me-restart plugin dan mencoba kembali memanggil kembali .
Keunggulan lain dari Mozilla firefox teberu ini adalah adanya berbagai perbaikan bug dan stabilitas, selain itu juga adanya peningkatan kecepatan keseluruhan, satu lagi kelebihan dari Firefox 14 adalah untuk Mac OS X kalian sudah bisa menggunakan fasilitas "two finger swipe navigation". Jadi apakah anda tertarik untuk melakukan download Mozilla firefox terbaru yakni firefox 14 silahkan download di link berikut ini.







Kali ini saya akan bebagi tutorial cara memasang emoticon Kaomoji pada komentar blog.
Emoticon Kaomoji terlihat seperti emoticon ascii.
Akan tetapi emoticon ascii yang bergerak atau animated.
Emang sengaja saya buat karena unik.
Jika sobat ingin mencobanya,
Ikutin langkah2nya:
1. Login Blog
2. Rancangan dan edit HTML
3. Centang "expand widget template"
4. Letakkan kode berikut diatas </body>
<script src='http://ayuningnareswarikaomoji.googlecode.com/files/kaomoji.js' type='text/javascript'/>
5. Letakkan kode berikut di bawah <p class='comment-footer'>
atau
diatas kode <b:if cond='data:post.embedCommentForm'>
<b><img src='http://www.smileycodes.info/emo/kaomoji/141.gif'/>:a:<img src='http://www.smileycodes.info/emo/kaomoji/121.gif'/>:b:<img src='http://www.smileycodes.info/emo/kaomoji/139.gif'/>:c:<img src='http://www.smileycodes.info/emo/kaomoji/151.gif'/>:d:<img src='http://www.smileycodes.info/emo/kaomoji/68.gif'/>:e:<img src='http://www.smileycodes.info/emo/kaomoji/127.gif'/>:f:<img src='http://www.smileycodes.info/emo/kaomoji/29.gif'/>:g:<img src='http://www.smileycodes.info/emo/kaomoji/57.gif'/>:h:<img src='http://www.smileycodes.info/emo/kaomoji/117.gif'/>:i:<img src='http://www.smileycodes.info/emo/kaomoji/144.gif'/>:j:<img src='http://www.smileycodes.info/emo/kaomoji/143.gif'/>:k:<img src='http://www.smileycodes.info/emo/kaomoji/31.gif'/>:l:</b>
6. Simpan template an lihat hasilnya.
Demikian tutorial cara cara memasang emoticon Kaomoji pada komentar blog.
Semoga bermanfaat bagi sobat semua.
❀◕ ‿ ◕❀
Manfaat contact form untuk memberi sarana buat pengunjung blog,
untuk mengirimkan pesan kepada pemilik blog.
Cara membuat contact form pada blog juga sangat mudah.
Jika sobat ingin mengetahuinya,
simak tutorial berikut ini:
1. visit http://www.123contactform.com
2. Sign up terlebih dahulu
3. Pilih "new form" lalu "contact form"
4. Edit fitur yang sobat inginkan
5. Pilih "continue"
6. Pilih "themes" jika sobat ingin memilih form warna.
7. Pilih "publish" jika sobat sudah selesai mengeditnya.
8. Copy url dan paste ke blog sobat
Demikian tutorial cara membuat contact form pada blog.
Semoga bermanfaat.

Bagaimana cara membuat border blockquote berwarna warni?
Simak deh tutorialnya...
- Login blog
- Rancangan dan edit html >expand widget template
- cari kode .post blockquote {
- tambahkan kode border menjadi seperti dibawah ini
.post blockquote {keterangan:
COLOR: #BFBFBF;
font-family:'Short Stack',Arial, Georgia,Trebuchet MS, Sans-Serif; border-left: #7ADED4 dotted 2px;
border-top:#BA5ED1 dotted 2px;
border-bottom:#FFA95E dotted 2px;
border-right:#C9FF5E dotted 2px;
background:#121211;
}
warna kode merah adalah warna teks blockquote warna kode kuning adalah warna border blockquote warna kode hijau adalah warna background blockquote warna kode biru adalah style border, sobat dapat menggantinya dengan style yang lain.
misalnya: dashed, double, groove, inset, outset, ridge, solid atu inherit Ganti warna sesuai keinginan sobat!
Save template dan selesai.
Demikian tutorial cara membuat border blockquote warna warni.
semoga infonya bermanfaat. ✿◕ ‿ ◕✿
Untuk Mengupload Javascript tersebut tentu memerlukan Filehosting agar bisa/dapat berjalan di Template. ini adalah contoh beberapa filehosting yang gratis : geocities ,Fileave,Ripway,Google code ,dll.tapi kali ini akan membahas Cara Upload Javascript Di filehosting Google Code.
Simak langkah2nya:
1. Masuk ke akun Google sobat kemudian
2. Masuk ke Halaman Google Code.
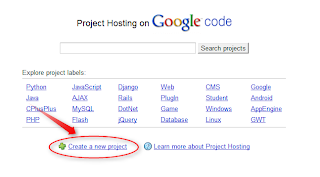
3. Setelah itu akan tampil seperti gambar di bawah ini dan pilih "Create a New Project"

4. Isi form
Petunjuk pengisian form :
- Project Name :
- nama proyek yang anda inginkan, yang nantinya akan menjadi Url/alamat Google code anda .
- Project Summary :
- isi dengan keterangan singkat mengenai proyek anda di Google code.
- Project Description :
- sama seperti halnya sumarry tetapi lebih panjang lebar sampai sedetail detailnya.
- Version Control System :
- Pilih "Mercurial"
- Source Code License :
- Pilih "GNU General Public License v3"
- lalu centang "Use a separate content license" pilih salah satu diantara dua pilihan di dalam drop down menu.
- Jika Semua Form sudah terisi langkah selanjutnya Klik "Create Project" dan Akun Google Code anda sudah jadi.
- Langkah selanjutnya adalah Upload Javascriptnya Ke google code.
- Pilih Menu Download lalu klik New Download,
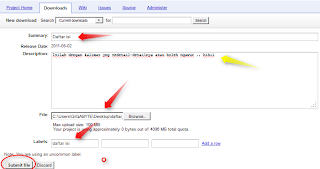
Setelah itu akan Tampil seperti dibawah ini :

Sumarry : isi dengan judul dari file anda.
File : tempat anda menyimpan file yang ada di PC/laptop
Label : Membedakan masing masing file anda
Kemudian Klik Submit.
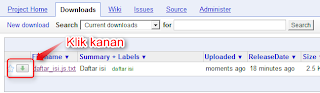
Cara untuk mendapatkan link downloadnya :
Klik Kanan pada File yang tadi sudah diupload > Properties > maka akan tampil link propertiesnya. contoh Url : http://cybermig.googlecode.com/files/daftar_isi.js.txt

Selesai.
Demikian cara upload javascript menggunakan google code.
Semoga infonya bermanfaat.





 :
:


