Lanjutan dari artikel kemarin tentang Forum Pagerank Tinggi untuk Meningkatkan Backlink, Alexa dan Pagerank. Berikut list forum dofollow yang dapat anda manfaatkan umtuk mendapatkan backlink dan meningkatkan SEO blog. Forum Dofollow http://forum.kompas.com/ http://forum.detik.com/ http://forum.chip.co.id/ http://forum.antaranews.com/ http://www.rumah123.com/forum/ http://forum.hon.co.id/ http://forum.vibizportal.com/ http://www.videogamesindonesia.com/forum/ http://forum.tempo.co/ Buru register dan posting di forum tersebut. Don't forget tanam link blog anda di signaturenya... Ciaoo... ...
Title otomatis pada popular post adalah salah satu usaha agar blog seo friendly. Karena mesin pencari merambah link yang berada di sidebar kanan dan di butuhkan title atau deskripsi dari link tersebut. Berikut cara membuat title otomatis pada popular post : 1. Masuk Akun Blogger 2. Pilih Template 3. Klik EDIT HTML 4. Cari Kode <b:widget id='PopularPosts1' locked='false'...
Seperti yang kita ketahui saat blogwalking, banyak sobat blogger memasang "energy saving mode" dengan berbagai macai tulisan dan gambar. Manfaat dari Membuat Blog Hemat Energy adalah dengan menggunakan fitur ini sobat telah membantu untuk menghemat energi. Setiap menitnya blog sobat yang dikunjungi per orang telah mengeluarkan rata-rata 1.2 kg ke atmosfer hanya untuk memuat data-data ataupun banner yang...
Agar kelihatan atraktif para sobat blogger pasti tertarik dengan efek slide pada background. Background tidak statis itu-itu saja tapi berganti gambar lain. Jika sobat ingin mengetahui Cara Membuat Background Slideshow pada Blog simak yang berikut: 1. Siapkan 3 sampe 5 url wallpaper/background seukuran desktop 2. Load background dengan jquery dengan cara, letakkan kode berikut di atas </head> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js' type='text/javascript'></script> <script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js' type='text/javascript'></script>...
Blockquote dapat di modifikasi bermacam2. Pada postingan yang akan saya berikan kali ini yaitu blockquote efek neon. Cara: 1. Login blog 2. Template > Edit html 3. Letakkan kode css di dalam/bawah kode .post blockquote { color:#ccc;background:transparent;box-shadow:#fff 0px 0px 4px, #fff 0px 0px 6px, #fff 0px 0px 10px, #fff 0px 0px 20px; sehingga menjadi kode nya seperti ini,...
Blockquote adalah kutipan dari artikel yang dianggap penting atau memiliki arti khusus. Tanda yang digunakan untuk menandai suatu tulisan yang penting, sehingga tampak berbeda dari tulisan yang lainnya. CARA: 1. login blog 2. template > edit html 3. cari .post blockquote { 4. gantikan dengan kode .post blockquote { -webkit-user-select:text; -moz-user-select:text; -webkit-animation-name: shake; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: ease-in-out; background:#424242; padding:15px;...
Live Demo Semua blogger pasti sudah mengerti apa fungsi label. Yup bener, untuk mengelompokkan postingan ke dalam kategori. Tutorial kali ini tentang modifikasi label blog dengan menambahkan sentuhan css. Berikut caranya: 1. Login blogger 2. Template > edit html 3. letakkan kode css berikut di atas ]]></b:skin> .label-size { float:left; margin:0 0 7px 20px; position:relative;...
Sobat pasti sudah pernah melihatnya daftar isi sesuai label dengan thumbnail bulat berputar yang seperti contoh gambar di atas. Penasaran cara membuatnya? Ea deh saya share... 1. Login blogger 2. Template dan edit html 3. Letakkan kode berikut di atas ]]></b:skin> img.label_thumb{ float:left; width:80px; height:80px; margin-left:4px; margin-bottom:10px; -webkit-border-radius: 210px; -moz-border-radius: 210px; border-radius: 50%; text-align: center; overflow: hidden; -webkit-box-shadow: inset...
Tutorial kali ini tentang label dengan thumbnail kotak simpel. Caranya,simak yang berikut: 1. Login blog 2. Template > Edit html 3. Letakkan kode css berikut di atas ]]></b:skin> img.label_thumb {float:center;padding:3px;background:#CCC;border:1px solid #A4A4A4;width:100px;height:75px;margin-right:10px;margin-top:10px }img.label_thumb:hover {opacity:0.8;filter:alpha(opacity=80);-moz-opacity:0.80;-khtml-opacity:0.8 }4. Tambahkan kode script di bawah ]]></b:skin><script type='text/javascript'>//<![CDATA[function labelthumbs(json){document.write('<div>');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='';}document.write('<a href="'+posturl+'" title="'+posttitle+'"><img class="label_thumb" src="'+thumburl+'"/></a>');if(i!=(numposts-1))document.write('');}document.write('</div>');}//]]></script> 5. Simpan...
Direktori adalah sebuah lokasi arsip yang sering kita kenal dengan folder. Pada istilah blogger, direktori adalah suatu tempat untuk memperkenalkan blog yang kita buat kepada khalayak ramai, dengan artian blog yang kita submit ke direktori tersebut berarti blog yang dimaksukkan kedalam sebuah arsip.Tujuan dari blog direktori adalah untuk meningkatkan kinerja seo suatu blog. Dengan mensubmit blog kedalam suatu...
Masih seperti artikel kemarin tentang modifikasi form feedburner, kali ini saya akan berbagi modifikasi form feedburner yang bisa di letakkan di bawah postingan blog. 1. Login blogger 2. Template > edit html 3. cari kode <data:post.body/> dan letakkan kode css dan html berikut di bawah <data:post.body/> <b:if cond='data:blog.pageType == "item"'> <style> form.feedburner{ margin:20px 0 0; display:block; clear:both; } .style{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNwxNs29mbh7ivviqLMG40CSbDdPvnYsDk_L8wwszMFm00e3nfmZGGxK8qw6XTAEsgH_pgCofNyKqf-V44WSf0ra4qeR1woE5GsJn-D87kXrfdJMakCpCCn6cPK4aoFK5LZm7YkWrdVGY/s1600/email-icon.png)...
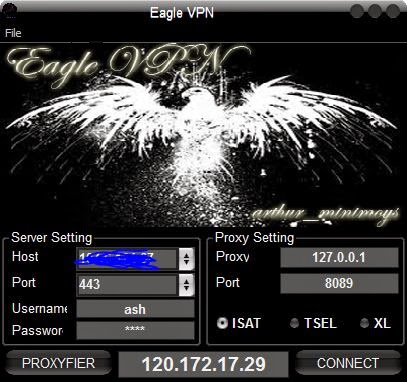
Eagle Injector 11 Februari 2014Update kali ini work di sc ISAT, XL, TSEL with PREMIUM PROXY (di tkp ane)Silahkan bagi member yang mau download.1. Download Eagle Injector 11 Februari 20142. Extract (password RAR: www.mig33eagle.com)3. Copy dan Replace 'Injector.exe' yang ada di folder installan Eagle Vpn 'C:\Program Files\Eagle VPN\'4. Jalankan seperti biasa. Note: HANYA WORK BUAT MEMBER EAGLE SSH :D Salam....
Disini ane mau share cara erotin kartu TSEL biar qos nya naek sampe 8mbps.Karena deffaultnya qos TSEL yang ga punya paket apapun cuma 512kbps :DBerikut langkah-langkahnya.1. Siapin sc tsel (recomended S*MPATI, soalnya qos nya lebih besar daripada As)2. Sms ketik FLASH ON 3000 ke 3636, tunggu ada sms lalu balas FLASH YA.3. Call *363*3*1*2*1#4. Call *999*501#, tunggu ada sms lalu balas...
Kemarin saya telah menuliskan tutorial tentang modifikasi email subscriber.Sama dengan form feedburner. Widget ini diperuntukkan bagi yang ingin memperoleh konten gratis langsung dikirimkan via email..Modifikasi form feedburner kali ini simpel:1. Login blogger2. Layout > add gadget >html/javascript3. Masukkan kode css dan html berikut<style>.form {border:1px solid #ccc; /* warna garis pinggir form */background: #ffffff /* warna background form */padding:3px;...
Label pada blog dapat di katakan sebagai kategori. Dan fungsi label adalah mengelompokkan postingan berdasarkan kategori.Beberapa hari yang lalu saya pernah posting cara membuat label dengan thumbnail bulat efek berputar.Tutorial kali ini tentang label dengan thumbnail kotak simpel.Caranya,simak yang berikut:1. Login blog2. Template > Edit html3. Letakkan kode css berikut di atas ]]></b:skin>img.label_thumb {float:center;padding:3px;background:#CCC;border:1px solid #A4A4A4;width:100px;height:75px;margin-right:10px;margin-top:10px }img.label_thumb:hover {opacity:0.8;filter:alpha(opacity=80);-moz-opacity:0.80;-khtml-opacity:0.8...
Eagle Injector 9 Februari 2014Update kali ini work di sc ISAT, XL, TSEL (di tkp ane)Silahkan bagi member yang mau download.1. Download Eagle Injector 9 Februari 20142. Extract (password RAR: www.mig33eagle.com)3. Copy dan Replace 'Injector.exe' yang ada di folder installan Eagle Vpn 'C:\Program Files\Eagle VPN\'4. Jalankan seperti biasa. Note: HANYA WORK BUAT MEMBER EAGLE SSH :D Salam. ...
Apa FeedBurner Email?Email FeedBurner adalah layanan yang memungkinkan penerbit untuk menyampaikan konten pakan mereka ke pelanggan melalui email.Siapa yang butuh layanan ini dan mengapa?Blogger, podcasters, dan penerbit pribadi dan komersial yang ingin pelanggan untuk memiliki metode alternatif untuk menerima konten umpan - pengaturan akrab inbox email mereka.Apa yang akan membantu penerbit bahwa mereka tidak dapat lakukan hari ini?Hari...
Atribut ALT dirancang untuk menjadi sebuah deskripsi teks alternatif untuk gambar untuk Menampilkan teks ALT sebelum foto tersebut dimuat dalam browser utama dan bukan foto dalam berbasis teks browser. ALT adalah elemen yang dibutuhkan untuk gambar dan hanya dapat digunakan untuk tag gambar karena tujuan khususnya adalah untuk menggambarkan gambar. Fungsi dari ALT sendiri adalah menggambarkan citra dan...
YouTube adalah sebuah situs web berbagi video yang dibuat oleh tiga mantan karyawan PayPal pada Februari 2005. Situs ini memungkinkan pengguna mengunggah, menonton, dan berbagi video.[4] Perusahaan ini berkantor pusat di San Bruno, California, dan memakai teknologi Adobe Flash Video dan HTML5 untuk menampilkan berbagai macam konten video buatan pengguna, termasuk klip film, klip TV, dan video musik....
Eagle Injector 07 Februari 2014ini ane bikinin update inject yang kesekian kali.di tkp ane work untuk XL & ISAT, untuk TSEL menyusul ya coz ane belom beli perdana TSEL :Dmudah-mudahan aja yang ini bisa konek.Cara Pakai:1. Download Eagle Injector 07 Februari 20142. Extract (password RAR: www.mig33eagle.com)3. Copy dan Replace 'Injector.exe' yang ada di folder installan Eagle Vpn 'C:\Program Files\Eagle...
Sebuah menu horizontal minimalis dan ringan dibangun dengan CSS murni. Menu ini juga responsif, mengubah dirinya menjadi menu vertikal pada perangkat mobile dengan layar kecil. DEMO @import url(https://lh3.googleusercontent.com/blogger_img_proxy/AEn0k_vLEOt2dtAYvYHeGZq6Gl--4_L_8Q75SB5zcYTAQZAoH8Fah_JTnL8HJ37nK7XDlbQiTjAY1ZHFrvNgN7GdHeyIfuds1tc3yY9btCV5O8Ql49D1MCDrXw=s0-d); #cssmenu{ background:#f96e5b; width:auto} #cssmenu ul{ list-style:none; margin:0; padding:0; line-height:1; display:block; zoom:1} #cssmenu ul:after{ content:' '; display:block; font-size:0; height:0; clear:both; visibility:hidden} #cssmenu ul li{ float:left; display:block; padding:0} #cssmenu ul li a{...
Inject ISAT 06 Februari 2014ini ane bikinin inject ISAT buat member yang belom bisa konek kemaren.mudah-mudahan aja yang ini bisa konek.Cara Pakai:1. Download Inject ISAT 06 Februari 20142. Extract (password RAR: www.mig33eagle.com)3. Copy dan Replace 'Injector.exe' yang ada di folder installan Eagle Vpn 'C:\Program Files\Eagle VPN\'4. Jalankan seperti biasa.Note: HANYA WORK BUAT MEMBER EAGLE SSH :DSalam. ...
Tutorial blog kali ini tentang cara membuat orange menu vertikal.DEMO#cssmenu { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; padding: 0px;}#cssmenu ul { margin: 0px; padding: 0px; list-style: none;}#cssmenu li a { height: 32px; height: 24px; text-decoration: none; font-weight: normal; color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL1fxzkdxVVnP3i9I2aiVprPiEaDFmQWjI83IunDeI7bUFb3ZE1rmsoy-9mgk8jBH9jvBVgiGDCki7AVbogs5BbBOHm9E5rfrXDIKdxnl4xOU8WZvtMxvE6jiwpE6EsdJlceZq_KoiGww/s1600/mig33eaglemenu4.gif); padding: 8px 0 0 30px;}#cssmenu li a:hover {...